The CSS Box Model (Simplified)
Everything in the web is displayed as blocks, that's what makes understanding the box model in CSS the most fundamental block in creating websites
A Basic Div with background
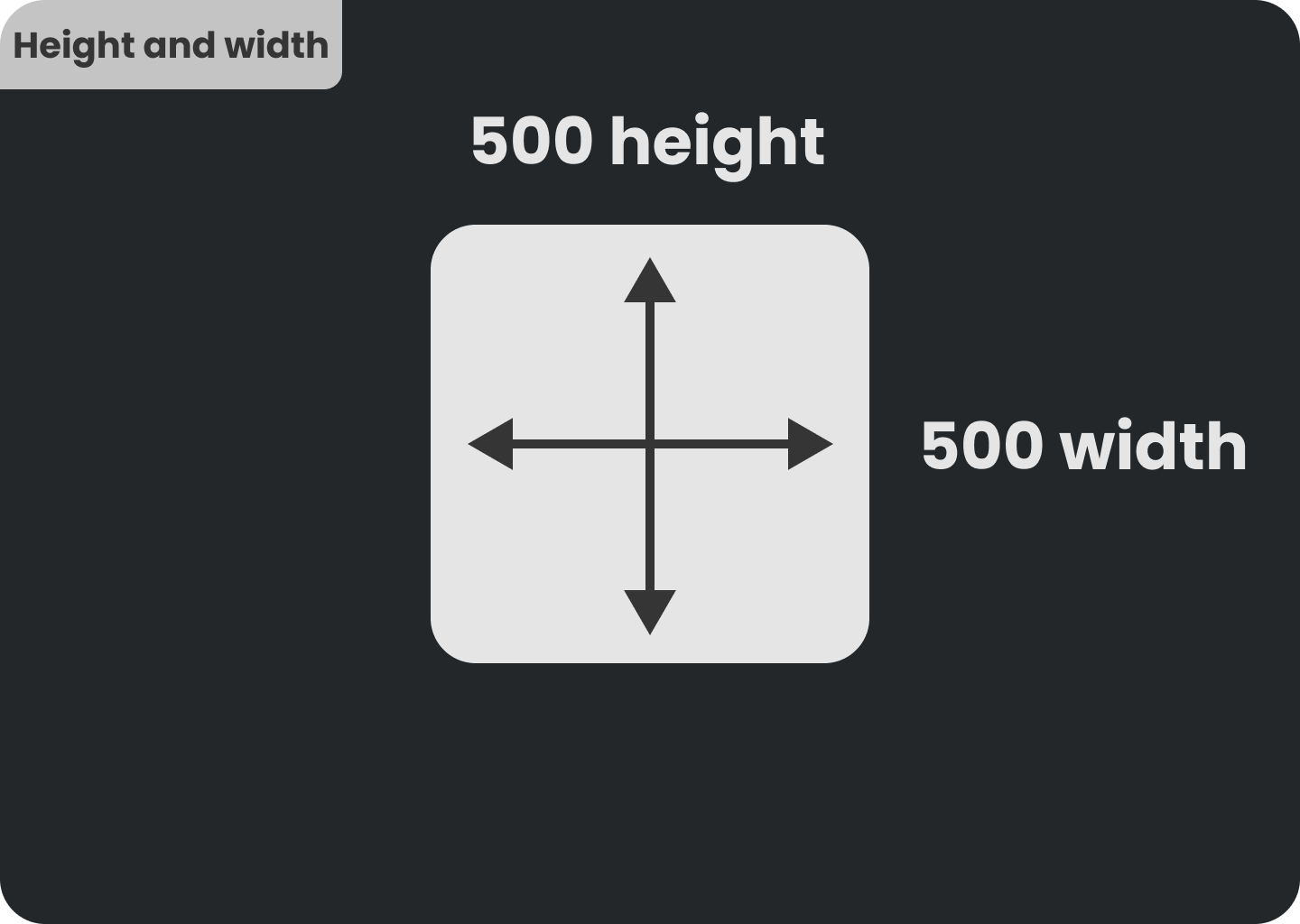
Adding Height
It will expand vertically as it push down any other content
Adding Weight
Makes the content wider pushing any other content

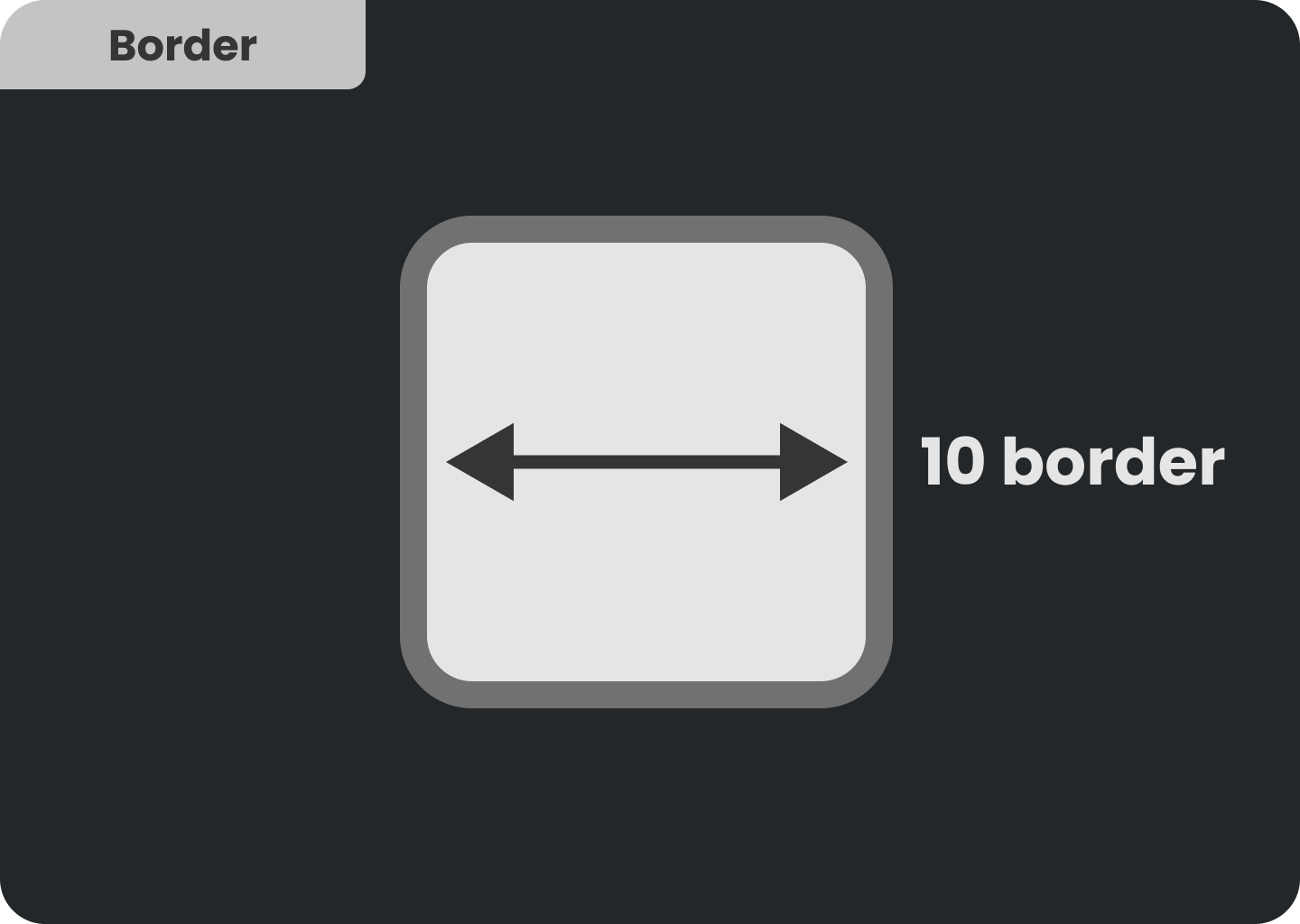
Borders
- You can specify the border width and style
- Its important to note that the div doesn't get any smaller after adding a width it only gets wider
- The div's width is now equal to its original width + the border with
- The border doesn't always have to be in 4 sides as you can specifically specify a side with your width
{border-top: 0px}

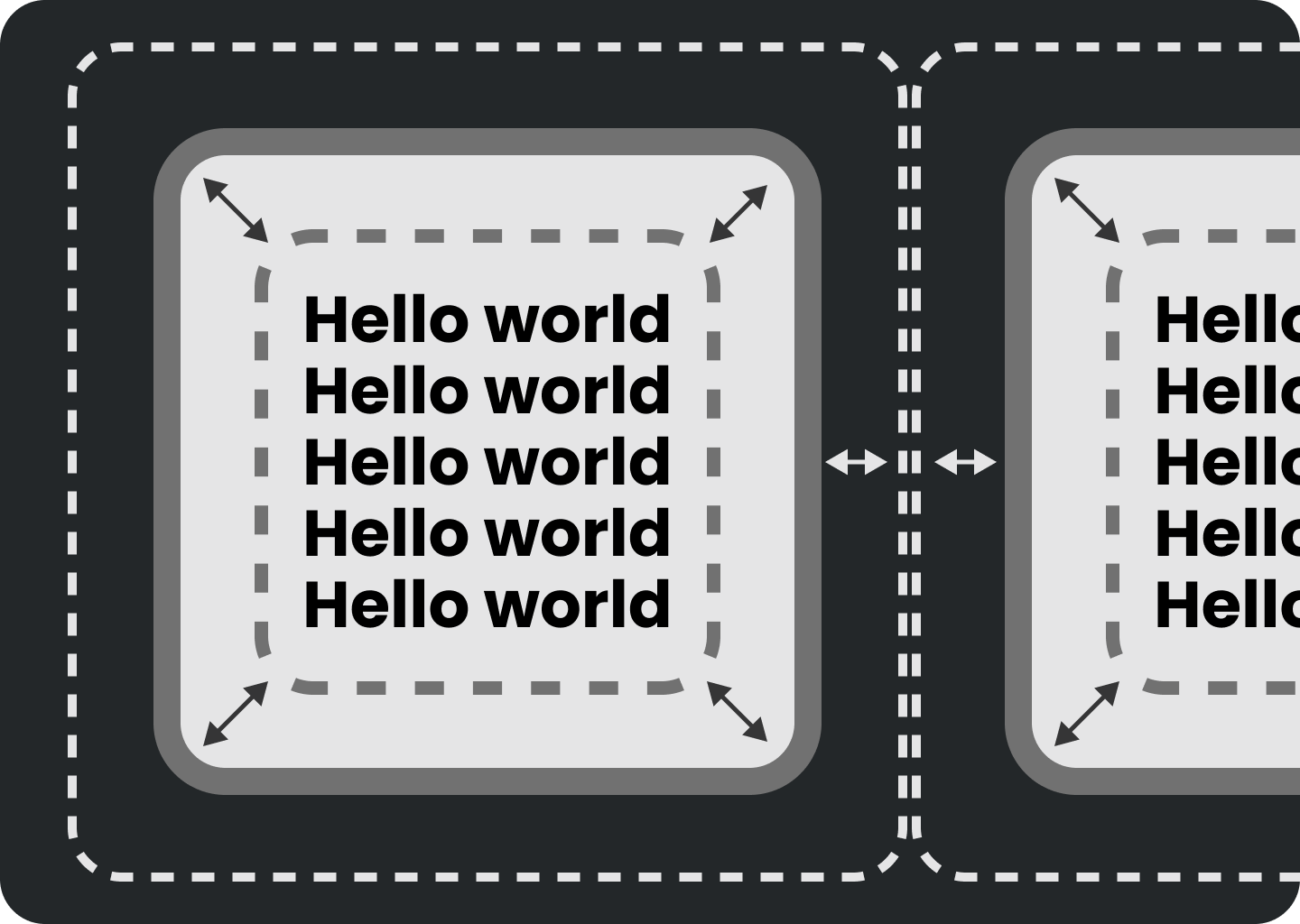
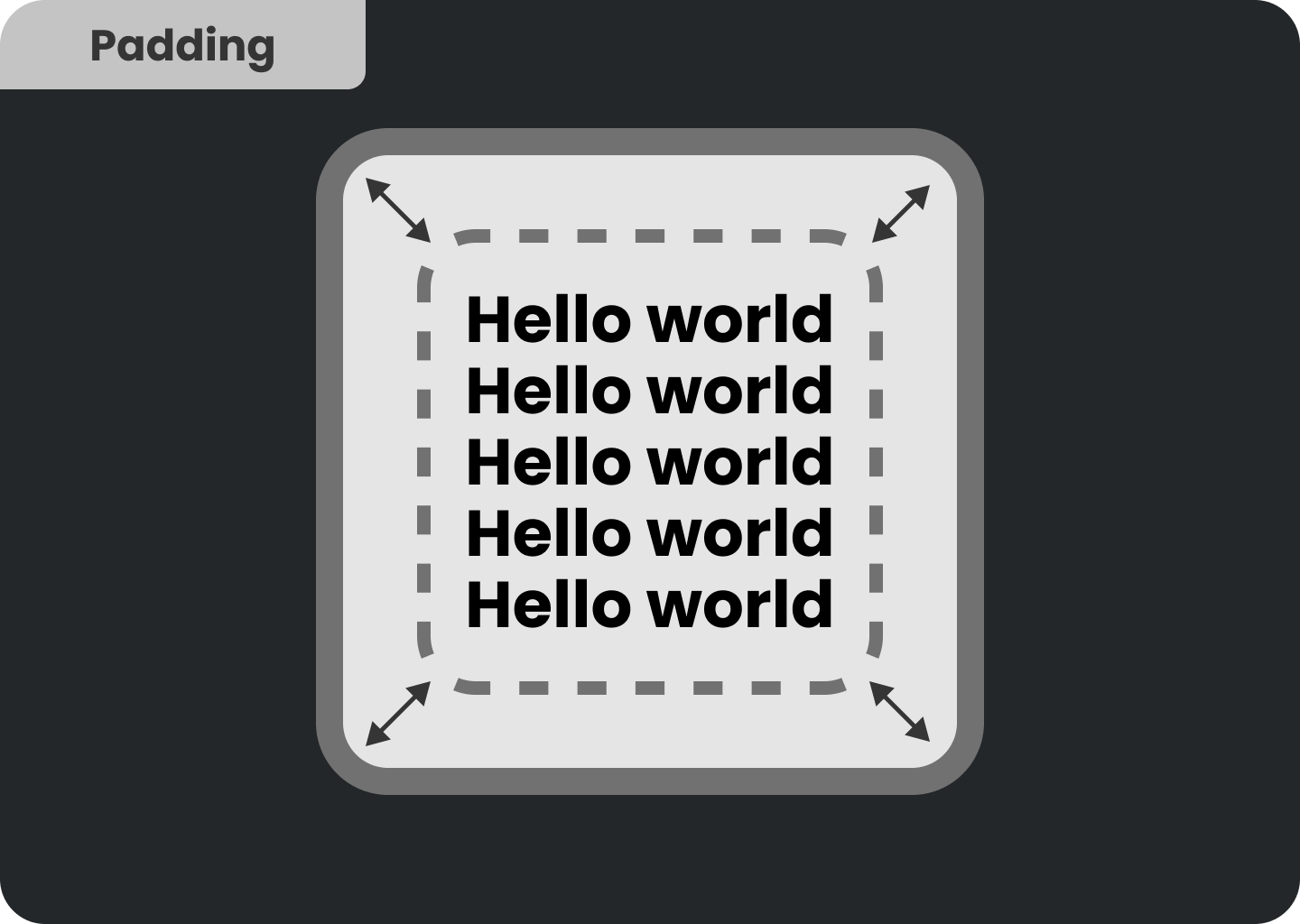
Padding
- Upon adding content, we might not like how the border and the content are jammed together, thus we add padding
- Padding essentially is the space between the border and the content of the div
padding: 20pxmeans that there is 20px between the border and the content of the div- Padding increase the size of your div

Margin
- Margin is the buffer zone between the div and and any other element on the screen